Here’s how we were able to reduce the response time of support agents by a staggering 33%


Haptik designs Virtual assistants (chatbots) for large enterprise customers. When the bot is unable to answer a user query, the chat can be transferred to a human agent who can help get the customer query resolved. Live Agent Chat is the dashboard used by support agents to respond back to user queries.
May 2020 — July 2020
As a Product Designer, I was responsible for the design overhaul of the legacy Smart Agent Chat tool used by all our enterprise customers.
My Role
Timeline
Goal
Reduce Average Response Time of the Customer Support Agents
What is the average response time?
The total time taken by a support agent to respond to a user query.

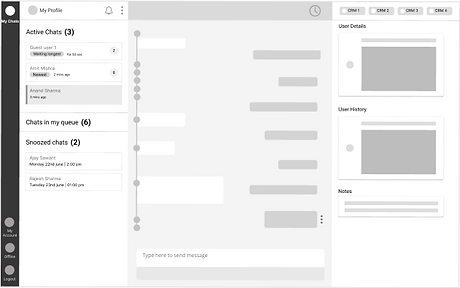
EXISTING LEGACY DESIGN

THE RESULT OF THE REDESIGN!
MY PROCESS OVERVIEW

User Research

Wireframe

Competitor Research

Design

Analyse the findings

User Testing

Stakeholder feature
prioritization

Iterate
USER RESEARCH
We spoke to 6–7 agents to understand and validate their day-to-day needs. Based on our learnings, we were able to craft the persona of the user for whom we are building the product.
I have listed them below -
The Multitasker - Meet Ashish
Ashish is incredibly busy. He has to solve user queries on the Agent chat tool by chatting with the user and answer on-call queries. His attention is diverted all the time to keep track of both mediums.
The single tasker - Meet Aaqir
Aaqir handles only chat queries on the Agent chat tool. He spends 70% of his time on the Agent chat tool and 30% of his time on other support tools which provide in-depth details of the user.
INSIGHTS FROM COMPETITOR RESEARCH
1. Intercom does a good job of organizing and giving visibility to agents, for a variety of chat scenarios. They can filter based on newest, oldest, waiting for longest, priority first.
2. Sprinklr provides complete context to the agent about the user’s history. The RHS is neatly arranged with tabs for showing the history of the user.
3. Bold 360 uses a feature called “Smart Insight”, which uses AI to suggest replies that an agent can give, to the end customer. These auto-suggested replies can greatly reduce the time an agent takes to resolve a user’s query.
4. Canned responses, suggested solutions, and canned forms were some of the features in Freshdesk, that helped agents reply faster.
I noticed something common amongst all the features that agents liked. All of them helped agents make their decisions faster and assisted them to provide a consistent experience to their customers.
ANALYSIS & FINDINGS
Along with the competitor analysis, I conducted first-hand user research. Here are the combined insights of both:
1. Give visibility to the agents on the queue status to enable them to gauge urgency and prioritize chats (Live chat stats
2. Show agents which users they are currently chatting with (Active chats)
Enable agents to monitor their performance in real-time. This can be used as positive reinforcement.
3. Design notifications so that agents do not miss out on important messages.
4. Give ample context to the agent about the customer and their history. This will allow agents to make better decisions, faster.
5. Show the login status of the agent, so that it's clear if the agent is online and offline.
6. Enable agents to take & share notes on next action items which are abstracted from the end customer.
7. Allow TLs to claim & barge in chats to guide low skilled agents.
8. Enable URL recognition. This will allow agents to see what URL the customer comes from and builds further customer context.
9. Allow agents to save message templates so that they can respond back to repetitive replies instantly (Canned response)
STAKEHOLDER FEATURE PRIORITISATION
We have listed all the challenges based on our analysis and findings. The next step would involve us prioritizing the problems so that we can scope out the problem space and build the product in phases.
This is where stakeholder collaboration comes into play. This is useful because we rarely have time to complete all of the tasks on our wish lists. When we use the matrix to choose activities intelligently, we can spend more of our time on the high-value activities that keep us moving forwards.

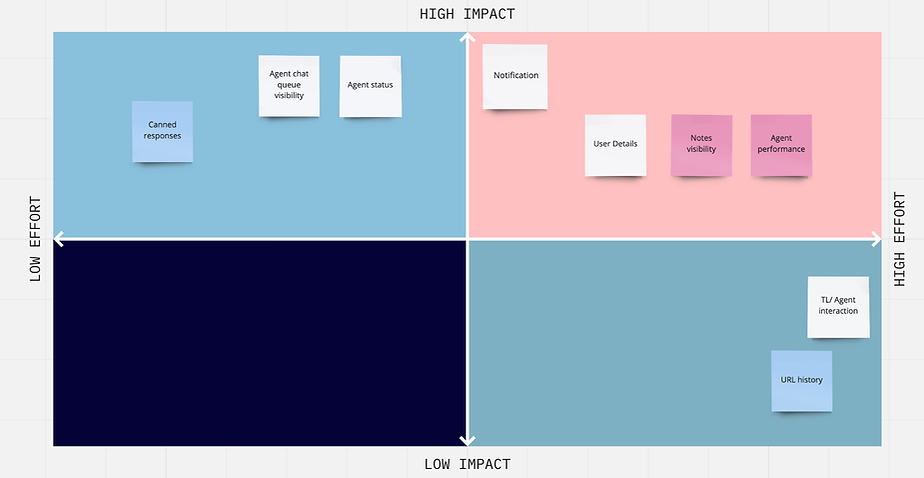
How to fill the matrix?
1. List the major activities that you want to or need to complete in different sticky notes.
2. Score these on impact (from, say, 0 for no impact to 10 for maximum impact).
3. Place the stickies on the Y-axis based on the impact. Timebox this activity.
4. Score each task based on effort involved (from, say, 0 for no real effort to 10 for a major. effort). Do not move the sticky notes along the Y-axis. Timebox this activity.
5. Prioritize appropriately, and eliminate low-impact activities.

At the end of the activity, you will have a matrix-like above which clusters the tasks into 4 different buckets. We will be picking up all the “Quick Wins” (high impact, low effort) and “Major projects” (high impact, high effort).
Quick wins
1. Active chats
2. Live chat stats
3. Agent status
Major projects
1. Notification
2. User Details
3. Notes visibility
4. Agent performance
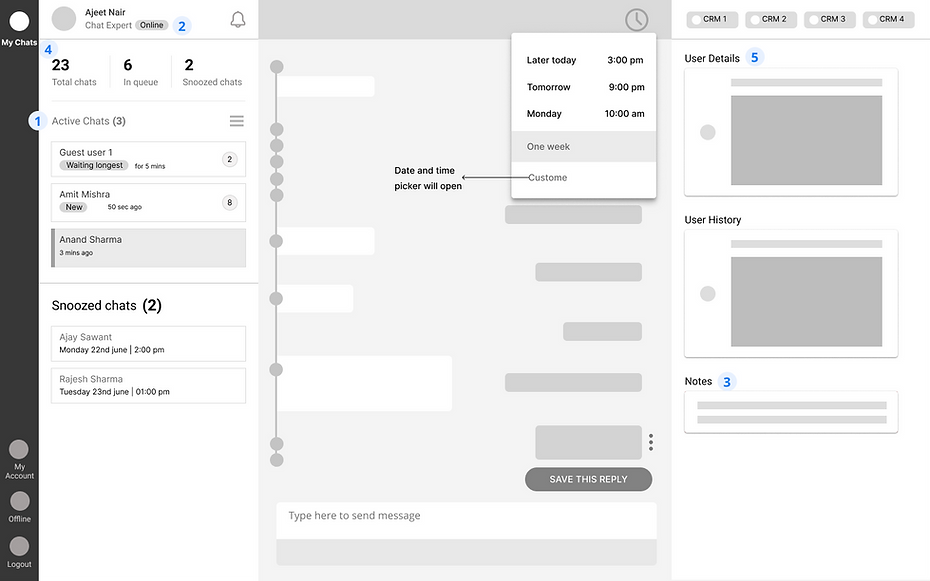
LOW FIDELITY WIREFRAMES



Agent profile and chats
The left-hand side of the tool was dedicated to agent activity. Most of the agent's actions are on this side of the page.
Chat focused screen
The centre part of the screen is where the agent is very focused most of the time. So a lot of short cuts were introduced, some being smart suggestions (saved replies) which reduced typing for the agent and will also reduced time and error.
Snoozed chats
This feature will help the agent to snooze the user when he is waiting for him to get back and move on another chat.
Notes
Introducing notes right beside reply so that the focus stays same.
User details and tools
This section was focused on the user the agent is chatting with. All information the about the user available was shown here.
FINAL UI ELEMENTS
Live Chats stats

This section was focused on the user the agent is chatting with. A clear breakdown of chats at an individual and team level helps the agent gauge and understand the load of support requests at any given time. All information the about the user available was shown here.
Active chats section

The active chat section gives a clear picture to the agent about the number of chats and their state. This helps the agent prioritize which chats to tackle first.
How do tags work?
The different color tags supported with the number of messages and time will help the agent understand which user is waiting longest and needs immediate attention. It also allows the agent to clearly define read and unread messages. This will reduce the agent's time in deciding which chat should be picked up next.
All tags we used

Agent status and Performance

Agent status
The agent status section gives the user a glimpse of their day.
It also allows them 1 click access to log in and log out. This is handy for the multiple breaks taken during the day.
Agent Performance
The agent performance dashboard gives the user a real-time view of their performance. This helps them gauge and improve their performance over time.
To make sure users don’t miss any critical chat, we implemented notifications. I designed the visuals
Challenges
1. Looking for balanced sounds that are fun and alerting, without being too intrusive.
2. Shortlist and narrow events that need the most attention.
Here are the sounds we selected
New Chat Pinned Event
Smiling face with heart eyes
New Message Event
Chime
Notification visual signifier

User details and notes

User details
The user detail section educates the agent on everything they need to know about the user.
How will this feature help?
1. It provides easy access to all user information and history which helps the agent understand the user better and solve the query faster.
2. Helps the agent gauge if the user is a first time user or a repeat user and the type/nature of queries raised in the past
Notes
Notes are critical pieces of information written down by the agent while chatting with a user. They especially help the next agent that chat’s with the user in a future scenario. It enables a high level of personalization and consistency in service while improving the average response time for the next agent that services the user.

IMPACT OF THE REDESIGN
1. We observed a reduction in FRT (First Response Time, ie average time taken by the agent to reply to the first message to the user) by a staggering 33% (3.2 ms to 34 secs).
2. We saw a reduction of 294% (18 ms to 5 ms) in average response time which saved millions of dollars in support costs annually for our customers.
3. The impact was widely received and acknowledged by OYO, Kotak, Zurich Insurance, and many more of our flagship customers.
ROADMAP
Going back to the prioritisation framework, we established that the “Quick Wins” are the low-hanging fruits. The “Major Projects” are prioritised right after the Quick wins. The “Thankless tasks” and “Fill-ins” form the next part of the backlog. In other words, the Roadmap of the product.